In March 2014, I wrote a post describing a tool I wrote for building and editing HTML tables with an HTML table generator. Since then I have made some updates to the tool that I want to describe.
For those that don’t want to read the original article, here is a brief summary of the tool. Let me say that there are a lot of web-based table generators out there. If you do a Google search, you will get 104,000,000 results. So why did I write one? All of the on-line generators I looked at were not designed for use by coders; they were designed for novices. I wanted a tool that I could use not only to create a table, but also to take existing table code and make it easy to edit that code. I also wanted a very clean, simple interface.
The key differences between the newest version and what I wrote about in March are:
- You can add rows and columns after the table has been created/loaded
- You can delete rows and columns after the table has been createe/loaded
- You can add custom CSS classes to a table cell

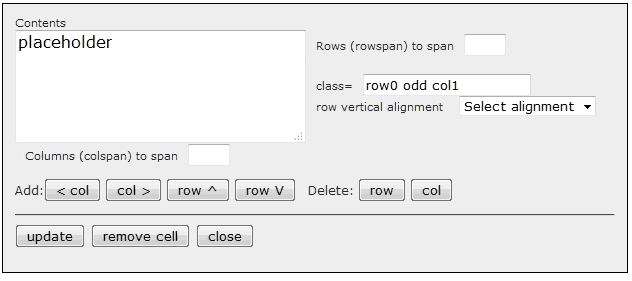
Edit window showing new buttons for adding and deleting rows and columns.
Also showing class values that you can modify. - You can view/edit the CSS
- You can apply or remove the css classes “odd”, “even”, “rowN”, and “colN” (where N is the number of the row or column)
- Row and Column spans work better

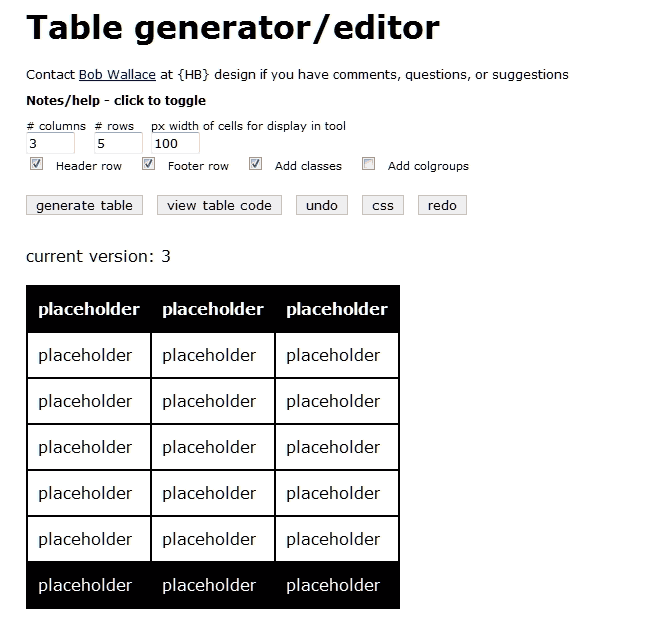
Table Generator
You can see it in action at http://bob.hanlonbrown.com/tablegen.htm Please feel free to try it out and send me a note or leave a comment if you like it or have suggestions.